背景:产品针对新功能提出了一个Radio嵌套Select的交互,实现过程中遇到一点小问题
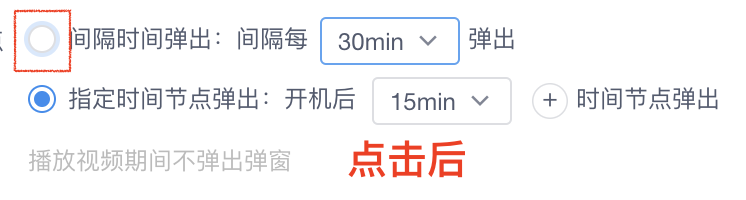
大致效果如下:

代码也比较简单:
<RadioGroup>
<Radio>
<Select>
<Option
v-for="value in options"
:value="value"
:key="value"
>{{ value}}</Option>
</Select>
</Radio>
<Radio>
<Select>
<Option
v-for="value in options"
:value="value"
:key="value"
>{{ value}}</Option>
</Select>
</Radio>
</RadioGroup>
结果select无法正常工作,点击闪一下就自动合上了,如下:

仔细看了下,发现在Select点击时上焦了


所以猜测是Select的Click事件冒泡到Radio,触发了click-outside,所以更改了下代码
<RadioGroup>
<Radio>
<Select @click.native.prevent>
<Option
v-for="value in options"
:value="value"
:key="value"
>{{ value}}</Option>
</Select>
</Radio>
<Radio>
<Select @click.native.prevent>
<Option
v-for="value in options"
:value="value"
:key="value"
>{{ value}}</Option>
</Select>
</Radio>
</RadioGroup>
加上了@click.native.prevent之后就正常了
