1. 微信小程序页面跳转
微信小程序的页面跳转有两种,一种是跳转(wx.navigateTo
),一种是重定向(wx.redirectTo),其中跳转会向Pages中添加一条记录(可以通过getCurrentPages获取页面栈),而重定向则不会;
redirectTo是类似于window.location.replace(),navigateTo则类似于直接修改window.location.href;
redirectTo和navigateTo还有一个重要的区别,redirectTo会销毁掉当前页面,重新加载新的页面,而navigateTo则只是隐藏当前页面,在使用navigateBack返回上一页面时,之前的页面会直接触发onShow而不是onLoad;
我们也可以通过naviagteBack实现回到主页:
export const returnIndex = () => {
const pages = getCurrentPages();
const length = pages.length;
length > 1 ? wx.navigateBack({
delta: length,
}) : wx.redirectTo({
url: '/pages/index/index',
})
}
如果需要重新加载数据,则在onShow中处理即可。
2. 使用NPM包
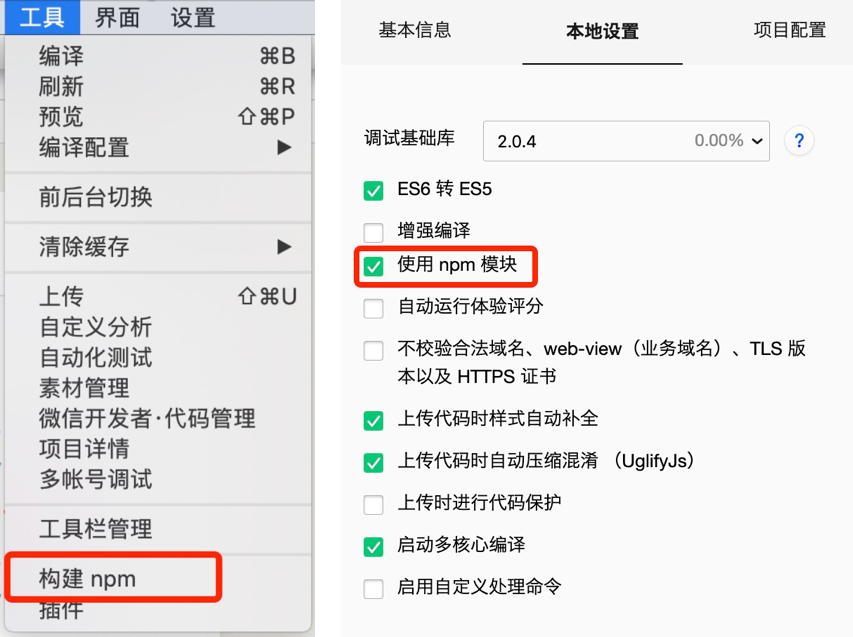
小程序可以使用npm或者yarn添加npm包,但是在使用前需要project.config.json中配置npm:
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
]
}
}
然后需要在工具栏中“构建npm”(添加新的npm包之后都需要重新构建)

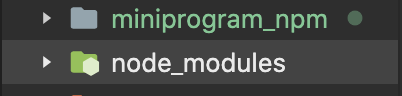
构建完的内容会存放在miniprogram_npm目录下

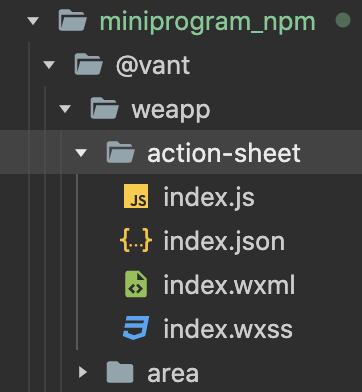
如果使用的是小程序组件库,例如vant-ui

使用只需在对应的page的json文件的usingComponents字段中注册即可,例如button:
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
如果需要在JS中import,则需注意在JS中import时打全路径:
// import方式
import Toast from '../../miniprogram_npm/@vant/weapp/toast/toast';
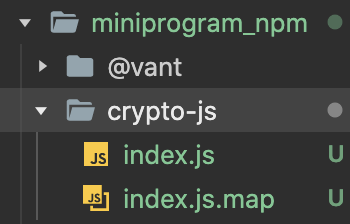
如果是JS库,例如crypto-js

则需要用require引入
// require方式
const CryptoJS = require("crypto-js")
值得注意的一点是,构建完之后的目录可能与npm包原本的目录有一定差距,如果出现找不到模块的情况下可以先核对目录。
3. Date.parse()解析错误(NaN)
这个问题出现在ios设备上,ios上Date.parse解析类似如下时间字符串时会返回NaN:
const time = '2021-09-10 10:00:00';
const timestamp = Date.parse(time);
上面的代码在PC和安卓设备上均正常,在iOS设备上会返回NaN,应该是和系统的浏览器内核有关,解决方法是将-全部替换为/:
const time = '2021-09-10 10:00:00';
const timestamp = Date.parse(time.replace(/-/g, '/')
);
4. 小程序使用Computed计算属性
小程序使用计算属性需要开启额外的扩展GitHub - wechat-miniprogram/computed: 小程序自定义组件 computed / watch 扩展,Page和Component均可使用,需要注意的是,使用时需注册behaviors:
// page.js
const computedBehavior = require("miniprogram-computed").behavior;
Page({
behaviors: [computedBehavior],
})
5. 小程序自定义头部(NavigationBar)
具体可参考微信小程序自定义navigationBar - 简书实现